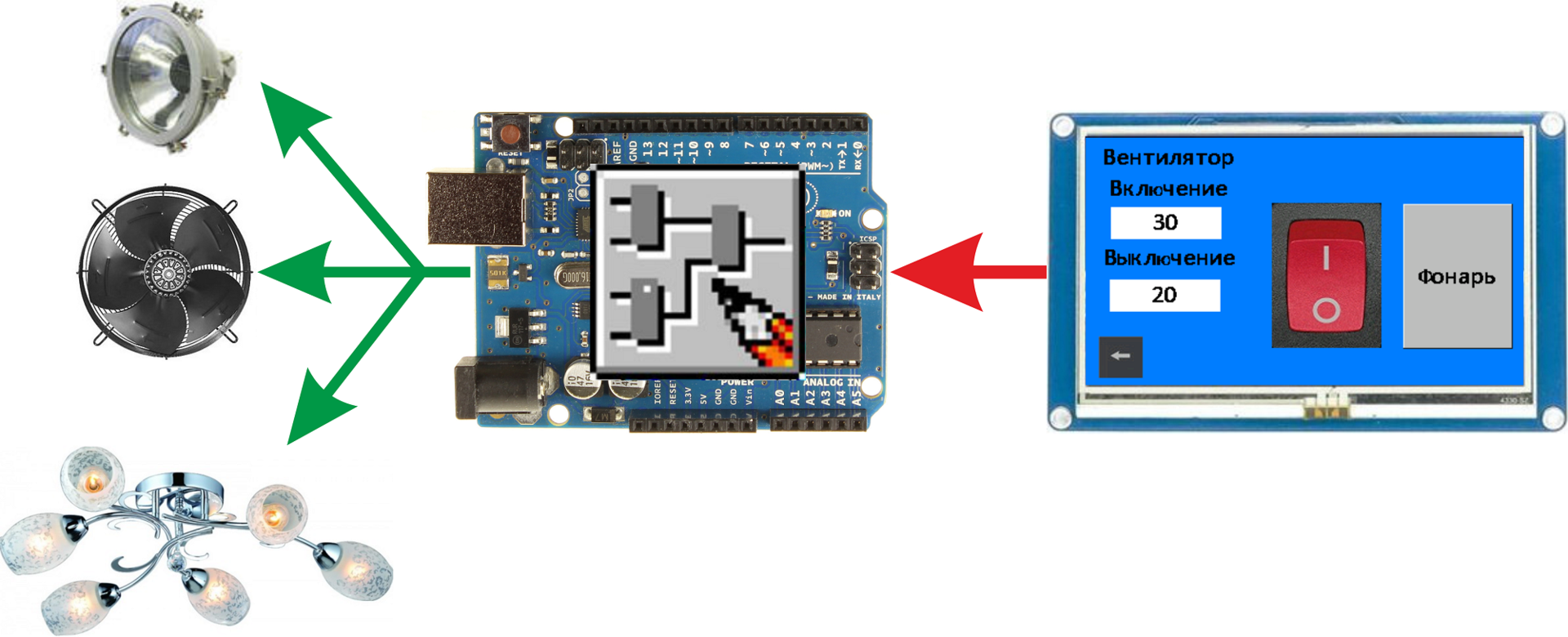
На уроке мы расширим проект предыдущего урока, добавим управление вентилятором, который будет включатся при превышении температуры выше заданного предела, и выключаться при снижении температуры ниже второго предела. Уставки будут задаваться с панели, и сохраняться в энергонезависимой памяти контроллера Arduino. Кроме того сделаем на панели выключатель света (двухпозиционный) и кнопку при помощи которой будем включать фонарь (например что бы подавать сигнал инопланетянам).
Доработанная схема с прошлого урока. Фонарь, свет и вентилятор будут имитировать светодиоды.
Рассмотрим новые страницы.
- Просто текстовые поля. Ничего интересного.
- Поле отображения уставки включения вентилятора. Как я уже писал, панель не умеет работать с дробными числами. Поэтому это текстовые поля. Строку для отображения будем готовить на ардуинке. Параметры элемента.
Поскольку значение в это поле будем отправлять с контроллера, делаем его глобальным (атрибут “vscope” значение “global”). При нажатии на это поле будет происходить открытие страницы редактирования значения. Поэтому в событии “Touch Press Event” записан следующий код.
При нажатии на элемент сначала в поле редактируемого значения на странице 4 заносим текущее значение.page4.evtemp.txt=onV.txtЗатем в переменную хранящую идентификатор редактируемого поля на странице 4 заносим идентификатор поля, по которому нажали.
page4.varN.val=0Ну и переходим на страницу редактирования значения.
page page4 - Поле отображения уставки выключения вентилятора. Практически идентично предыдущему полю. Параметры элемента.
Код в событии “Touch Press Event”.
В этом коде отличие от предыдущего только в идентификаторе поля.page4.varN.val=1 - Кнопка назад. Скопирована с прошлого урока. Параметры элемента.
Код в событии “Touch Press Event”.
- Переключатель на два положения (“Dual-state button”) – управление светом.
Параметры элемента.
Значение состояния данного элемента будем считывать из контроллера, поэтому элемент глобальный (атрибут “vscope” значение “global”). В качестве режима отображения фона выбран режим картинки (атрибут “sta” значение “image”). Картинки задаются в атрибутах “pic0” для состояния 0 и “pic1” для состояния 1. - Кнопка (“Button”) – включение фонаря. Параметры элемента.
Здесь остановимся поподробнее. За нажатиями этой кнопки будем следить из контроллера, для управления фонарём. К сожалению, в Arduino нельзя установить прерывание на получение байта из UART (по крайней мере, стандартами средствами). Поэтому пришлось реализовывать запоминание факта нажатия и отпускания кнопки с помощью двух переменных (7 и 8). Напрямую к кнопке обращаться не будем, поэтому её можно делать как локальной, так и глобальной (я сделал глобальной на всякий случай). В обработчике нажатия кнопки (“Touch Press Event”) написан следующий код.
А в обработчике отпускания кнопки (“Touch Release Event”) такой.
Эти переменные нам понадобятся в блоке отслеживания нажатий в проекте FLProg.
Окно редактирования значений (“page4”, ID=4).
Рассмотрим что в него входит.
- Поле редактируемого значения. Параметры элемента.
Значение данного поля будем читать из контроллера, соответственно делаем его глобальным (атрибут “vscope” значение “global”). - Кнопки ввода значения. Все эти кнопки практически идентичны, и отличаются надписью и кодом в обработчике события “Touch Press Event”. При нажатии на одну из этих кнопок к текущему значению поля редактируемого значения добавляется соответствующий символ.
Код в событии “Touch Press Event” для каждой из кнопок.
“0”
evtemp.txt=evtemp.txt+"0"“1”
evtemp.txt=evtemp.txt+"1"“2”
evtemp.txt=evtemp.txt+"2"“3”
evtemp.txt=evtemp.txt+"3"“4”
evtemp.txt=evtemp.txt+"4"“5”
evtemp.txt=evtemp.txt+"5"“6”
evtemp.txt=evtemp.txt+"6"“7”
evtemp.txt=evtemp.txt+"7"“8”
evtemp.txt=evtemp.txt+"8"“9”
evtemp.txt=evtemp.txt+"9"“.”
evtemp.txt=evtemp.txt+"." - Кнопка очистки поля. При её нажатии удаляется значение поля.
Код в событии “Touch Press Event”evtemp.txt="" - Кнопка удаления последнего символа.
Код в событии “Touch Press Event”evtemp.txt=evtemp.txt-1Это не задокументированная функция. Она удаляет последний символ в строке. Я её подсмотрел на одном из видео на сайте производителя. Вообще я не нашёл практически никакой информации по работе со строками на панели.
- Кнопка завершения редактирования значения.
Нажатие этой кнопки будет отслеживаться на контроллере, так что для неё созданы две переменные (“endPress” и “ endRel”) и в обработчиках событий написан код.
Код в событии “Touch Press Event”page4.endPress.val=1Код в событии “Touch Release Event”
page4.endRel.val=1 - Кнопка отмены редактирования. По нажатию этой кнопки мы просто возвращаемся на страницу управления.
Код в событии “Touch Press Event”page page3
С панелью закончили, переходим к программе FLProg. В ней так же используется проект из прошлого урока немного доработанный. Файл проекта находится в архиве, ссылка на который дана в конце поста.
Как и в прошлом уроке, я буду показывать готовые схемы плат и рассказывать, что на них происходит.
Плата 7 – «Управление фонарём»
Здесь всё просто. Блок В46 – «Отслеживание нажатий» (библиотека элементов, папка «Панель Nextion HMI»). На своем выходе имеет значение соответствующее состоянию отслеживаемой кнопки или другого элемента имеющего события “Touch Press Event” и “Touch Release Event” на панели. Это значение напрямую прописывается в выход, привязанный к фонарю. Блок параметрируется с помощью редактора блоков.
В редакторе блоков необходимо выбрать панель, а затем создадим новую страницу и пропишем на ней необходимые элементы. Как это сделать я рассказывал на предыдущем уроке.
Должна получится такая картина.
В качестве переменной нажатия выбираем ту переменную, в которую мы пишем единичку в событии “Touch Press Event” кнопки, а в качестве переменой отпускания, переменную из события “Touch Release Event” кнопки.
Плата 8 – «Управление светом».
То же очень простая плата. Здесь мы считываем положение переключателя с помощью блока В47 – «Получить параметр» (библиотека элементов -> папка «Панель Nextion HMI» -> папка «Элементы»). Затем это значение отправляется непосредственно в блок выхода, привязанный к освещению. Блок параметрируется с помощью редактора блоков.
Для снижения нагрузки на контроллер запрос состояния переключателя будем делать раз в секунду.
Плата 9 – «Окончание редактирования параметров».
На этой плате мы будем обрабатывать нажатие кнопки «Готово» на странице редактирования параметров.
С помощью блока В48 – «Отслеживание нажатий» (библиотека элементов, папка «Панель Nextion HMI») мы определяем момент нажатия. В редакторе этого блока мы создадим страницу 4 и заполним её интересующими нас элементами.
И настроим блок.
С помощью блока В49 – “Rtrig” (библиотека элементов, папка «Триггеры») выделим передний фронт сигнала о нажатии кнопки «Готово» и запишем в переменную «Окончание редактирования».
Так же по этому фронту прочитаем значение переменной хранящей идентификатор редактируемого поля с помощью блока В54 — «Получить параметр» (библиотека элементов -> папка «Панель Nextion HMI» -> папка «Элементы»). Настройки блока.
Полученное значение положим в переменную «Номер редактируемого поля».
И по тому же импульсу прочитаем непосредственно новое значение из текстового поля с помощью блока В50 — – «Получить параметр» (библиотека элементов -> папка «Панель Nextion HMI» -> папка «Элементы»). Настройки блока.
Новое значение из строки превратим в число в формате Float с помощью блока В51 – «Преобразование строк» (библиотека элементов, папка «Конвертация типов»). Настройки блока.
Число умножим на 10 с помощью блока В52 – “MUL(*)” (библиотека элементов, папка «Математика»), сменим тип на Integer с помощью блока В53 – «Преобразование Float в Integer» (библиотека элементов, папка «Конвертация типов») и положим в переменную «Новое значение».
Плата 10 — «Обработка результатов редактирования значения»
С помощью блока В55 — “Comparator” (библиотека элементов, папка «Сравнение») определяем, какое поле редактировалось, и в зависимости от результата записываем величину из переменной «Новое значение» по импульсу в переменной «Окончание редактирования» в одну из двух переменных, в «Уставка выключения вентилятора х10» или в «Уставка включения вентилятора х10». Так же по тому же импульсу даём команду панели перейти на страницу управления с помощью блока В58 – «Перейти на страницу» (библиотека элементов, папка «Панель Nextion HMI» -> папка «Страница»). Настройки блока.
Плата 11 – «Запись значений уставок в панель и EEProm»
С помощью блока В59 – «Детектор изменения числа» (библиотека элементов, папка «Базовые элементы») определяем факт изменения значения переменой «Уставка включения вентилятора х10». На выходе блока формируется короткий импульс в момент изменения значения на входе «Value». По этому импульсу происходит запись значения в энергонезависимую память контроллера. Это происходить при помощи блока В65 — «Запись в EEPROM» (библиотека элементов, папка «EEPROM»). Блок настраивается при помощи редактора блока.
Прежде чем записать переменную в EEPROM необходимо её там создать. Для этого нажимаем кнопку «Создать» в редакторе блока. Открывается окно создания переменной.
В нём задаём имя переменной и её тип. После нажатия кнопки готово блок окажется, привязан к этой переменной.
Так же по сигналу об изменении переменной, её значение делится на константу типа Float равную 10 при помощи блока В61 – “DIV(/)” (библиотека элементов, папка «Математика»), превращается в строку с помощью блока В62 –«Преобразование строк» (библиотека элементов, папка «конвертация типов»), и отправляется на панель в соответствующее поле с помощью блока В63 – «Задать параметр» (библиотека элементов, папка «Панель Nextion HMI» -> папка «Элементы»). Настройки этого блока.
Логика контроля переменой «Уставка выключения вентилятора х10» аналогична, Настройки блоков такие.
Блок B65.
Блок В68.
Теперь обеспечим чтение уставок из EEPROM в момент старта контроллера. Для этого вставим новую плату в самый верх проекта для того что бы схема расположенная на ней выполнялась а первую очередь. Для этого выделяем первую плану и нажимаем кнопку «Вставить плату перед выделенной».
Назовём новую плату «Чтение уставок из EEPROM».
Плата 1.
С помощью блока В72 – “Rtrig” (библиотека элементов, папка «Триггеры») мы создаём один короткий импульс при включении контроллера. По этому импульсу происходит запись в переменные «Уставка включения вентилятора х10» и «Уставка выключения вентилятора х10» значений прочитанных из энергонезависимой памяти. Это происходит при помощи блоков В71 и В73 – «Чтение из EEPROM» (библиотека элементов, папка «EEPROM»). Блоки параметрируются с помощью редактора блоков.
Параметры блока В71.
Выбор читаемой переменной в EEPROM производится нажатием кнопки «Выбрать». Открывается окно выбора переменной.
Параметры блока В73.
Ну и последняя плата в проекте.
Плата 12. «Управление вентилятором»
Если текущая температура превысила уставку «Уставка включения вентилятора х10» это обнаружит блок сравнения В69 и установит триггер В70 в состояние 1, а при снижении температуры ниже уставки «Уставка выключения вентилятора х10» это будет обнаружено блоком В71, который установит триггер В70 в состояние 0. Состояние триггера подаётся на блок выхода связанного с вентилятором.
Видеодемонстрация









Помогите в extion editor v059 почему то id всех новых страниц 0 ( ноль )
как их связать с flprog
в одностраничных проектах всё нормально
заранее благодарю
ID смотри напротив названия страниц. номера идут по порядку.